Kimi-tachi mungkin tidak asing dengan Web Framework, sekumpulan fungsi program siap pakai dengan filosofinya sendiri untuk membangun Web, kita cukup nuangin lojik kode dan nambahin pernak-pernik lainya : db driver, cache, logger, etc ngweb riwet ya aksesorisnya xixixixi ribet-ribet pas insiden ga buntu.
Di-isekai Game Development punya mekanisme untuk ngebantu koding biar lebih enak keak game engine semacam Unity, Godot, RPGMaker atau framework sejenis Renpy dan Raylib. Jadi kita ga perlu khatam OpenGL beserta segala implementasi pengolahan citra.
Bedanya game engine dan framework, di framework kita lebih banyak ngoding untuk membuat game kita ketimbang game engine yang banyak nyedian utilitas dan template untuk scaffolding game. Keuntungan dari game engine pengembangan cepat tetapi terasa vendor-lockin (opionated, mirip ruby on rails), sedang framework kita ga kaku buat nyusun arsitektur kode kita (unopionated, keak net/http golang).
Love 2D
Kali ini kita coba yang game framework: Love 2D. Cinta Waifu atau Love2D, semacam framework untuk bikin game dua dimensi dengan Lua . Love 2d berisi fungsi-fungsi utilitas untuk nampilin gambar, ngolah suara dan sebagainya. (tapi ada mod untuk 3d dari komunitas)
Memulai membuat game kita perlu punya Love2d, karena saya agak malas jadi saya sarankan install, ZeroBrane IDE. Tapi bagi sesepuh yang menolak IDE dan segala bentuk wujudnya, silahkan download binary love2d dan ikuti petunjuk ini, TL;DR: untuk anti IDE, .\love <script>.love untuk jalanin Love2d mirip interpreter.
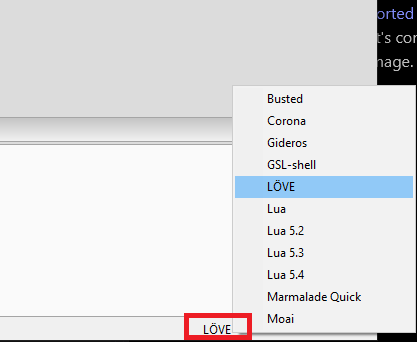
Jangan lupa disisi kanan paling bawah di pilih opsi LOVE di ZeroBrane IDE.
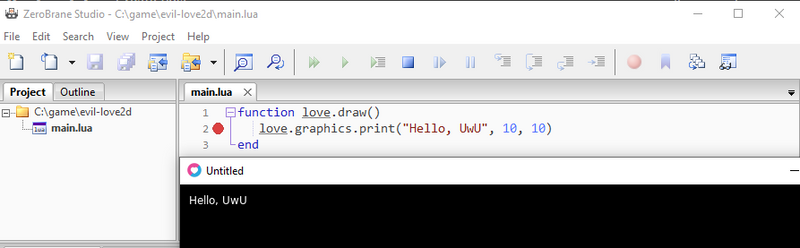
Pertama buka folder kosong untuk memulai project di Zerobrane dengan pencet CTRL+O di kibot, lalu kita buat file bernama main.lua di folder dengan kode berikut.
function love.draw()
love.graphics.print("Hello, UwU", 10, 10)
end
Kegelapan kode diatas:
-
function love.draw()adalah fungsi yang dipanggil oleh Love2D ketika ingin menampilkan (render) visual game. -
love.graphics.print, fungsi untuk mencetak teks, parameter pertama adalah textnya ("Hello, UwU"), kedua adalah posisi sumbu X dalam window visual game nilai ini berupa bilang positif (10) dan ketiga untuk posisi sumbu Y, masih ingat diagram kartesian ? coba main desmos.
Ketik REG SPASI RAMAL, setelah itu CTRL + S (ngesep file) dan pencet F5 (ngerun file) buat jalanin kodenya. Hasilnya akan muncul kotak hitam dengan tulisan putih:
Tampilan diatas kita memiliki teks "Hello, UwU" dengan jarak 10 piksel dari batas kiri dan 10 piksel dari batas atas window.
Sistem Koordinat
Berikut sistem koordinat sumbur di window:
Kredit gambar: LOVE 2D
Sudut atas paling kiri menjadi basis koordinat (0,0), maka ketika bergerak ke angka positif objek akan bergerak ke kanan di sumbu X dan bergerak kebawah di sumbu Y.
Nambah Gambar
Perkenalkan maskot kita Nyo Nyo, anak gurita pink prematur.
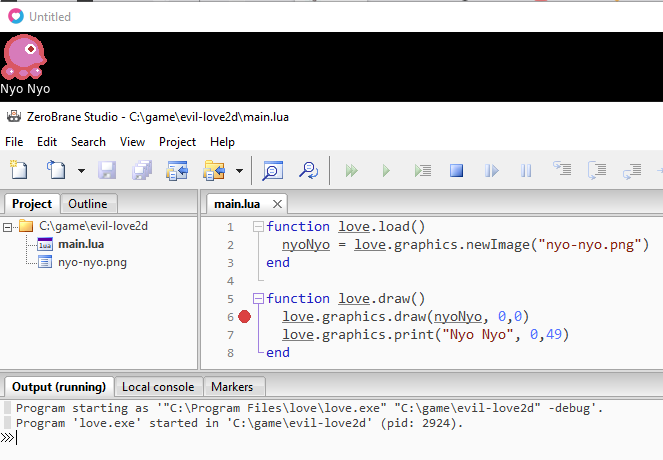
Silahkan unduh gambar ini lalu simpan dengan nama "nyo-nyo.png" letakan di folder game yang dibuka di IDE. Kita hapus kode kita yang ada di main.lua lalu ganti dengan ini:
function love.load()
nyoNyo = love.graphics.newImage("nyo-nyo.png")
end
function love.draw()
love.graphics.draw(nyoNyo, 0,0)
love.graphics.print("Nyo Nyo", 0,49)
end
Penjelasan:
function love.load()untuk memuat asset (gambar nyo-nyo) ke memori untuk ditampilkan, Gambar Nyo-Nyo disimpen kedalam variable nyoNyo (di lua ini jadi global variabel yang bisa diakses dimana aja). Laifsaikel akan dijelaskan di bagian selanjutnya.love.graphics.draw, ini untuk menampilkan asset gambar ke window.
Love 2D Lifecycle
Minna-san sudah belajar mengunakan salah satu dari laifsaikel (lifecycle) dari Love2d yakni love.draw untuk meng-render visual di window. Ada tiga fase laifsaikel yang wajib kamu tau sekarang: love.load, love.update, love.keypressed.
love.loadadalah fungsi yang akan dibaca saat awal sebelum masuk ke faselove.draw. Laifsaikel ini biasanya dipakai buat ngemuat asset ke memori, parsing savean dan sebagainya, ini kenapa kita menjumpai loading screen.love.updatefungsi tempat memproses event masuk entah itu keyboard dipencet dsb, fungsi ini dipanggil setiap frame di render sebanyak FPS.love.keypressedmirip dengan fungsi update tapi khusus untuk mengolah inputan keyboard.
Pada dasarnya prinsipnya mirip seperti Model-View-Update nya Elm,
load -> draw -> update/keypressed -> balk lagi ke draw
Penutup
Sekian demonstrasi sekelas "Hello, World" di game framework Love 2D. Mungkin bila sempat, watashi (saya) akan mencoba membuat Nyo Nyo bisa jalan dengan pencetan kibot dan menuliskanya di sini.
Salam bangkit game developer Indonesia huahahahahaha








Top comments (0)