Pertama dan yang paling utama adalah sebuah sangkalan: perhatikan bahwa gue menggunakan kata dari bukan di, yang berarti, iPad hanyalah sebagai jembatan untuk melakukan frontend development, oke?
Sebelum kita masuk topik pembahasan, hal wajib yang perlu dimiliki adalah sebuah devbox atau remote development server yang semoga sudah punya, ya? Jika belum, nanti suatu saat gue akan berbagi tentang mengatur devbox.
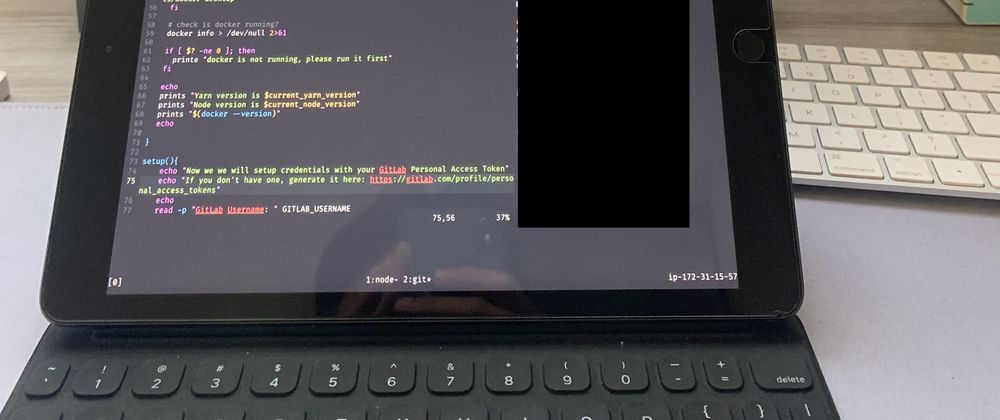
Selain itu, disini gue menggunakan Blink sebagai SSH/Mosh client di iPad.
Without further ado, let’s dive.
Latar belakang
Semua komputer yang gue miliki (macbook, intel nuc, raspi) 80% kegunaannya hanyalah untuk SSH dan membuka peramban. Oke mungkin kadang gue buka Discord dan Apple Music/Spotify juga, but you got the point.
Lalu gue iseng membeli iPad yang gue impikan sih bisa menjadi alternatif dari penggunaan yang gue lakukan di desktop ataupun laptop gue. Sejauh ini gue yakinkan sudah 60% efektivitasnya, meskipun di weekday gue masih bergantung dengan perangkat desktop gue untuk menyelesaikan pekerjaan.
Melakukan frontend development di iPad gue rasa masih sedikit painful, berbeda dengan backend development yang technically tidak harus bergantung dengan aplikasi yang menggunakan GUI, yang gue rasa hanya menggunakan terminal emulator pun sudah lebih dari cukup, lalu menggunakan curl ataupun httpie sebagai HTTP client.
Kebutuhan
Esensinya untuk melakukan frontend development yang diperlukan hanyalah dua: Sebuah development environment dan peramban. Development environment disini kita menggunakan devbox dan peramban menggunakan Safari, karena semua peramban di iOS/iPad OS pada dasarnya adalah Safari.
Program utama yang gue gunakan di devbox hanya 3:
- tmux
- vim
- ssh/mosh
Akhir-akhir ini gue menggunakan SSH daripada mosh karena masalah Port Forward & dukungan truecolor yang somehow Blink gue tidak mendukung (padahal mosh di server gue pakai versi HEAD). Meskipun gue masih bisa hidup tanpa truecolor (dan port forward bukan jadi masalah dengan menempatkan reverse proxy), tapi gue masih nyaman dengan workflow seperti sekarang. Jika memang SSH menjadi masalah (karena fitur dari TCP) dan karena fitur dari iPad OS yang membatasi background service hanya sekian menit, mungkin koneksi SSH bisa dibungkus dengan paket UDP dengan memasang jaringan VPN via Wireguard.
…atau bisa menyerah dengan menggunakan mosh.
Anyway, di level peramban biasanya pengembang membutuhkan ekstensi untuk membuat proses development menjadi lebih mudah. Gue personally jarang banget menggunakan ekstensi (meskipun memasangnya) dan juga gue jarang banget menggunakan devtool selain hanya untuk inspect permintaan HTTP.
Safari di iPad dan iOS sejauh ini belum menawarkan devtool ke penggunanya, tapi nanti akan gue jelaskan alternatifnya jika memang ekstensi dan devtools adalah sebuah keharusan.
VSCode, on server
Gue bukan penggemar berat VSCode, tapi gue rasa penyunting kode ini adalah yang paling populer digunakan oleh rekan pengembang sekalian.
VSCode (dari Microsoft) memiliki ekstensi “remote SSH” yang sederhananya mengakses workspace yang ada di remote server melalui VSCode yang ada di local. Remote SSH ini memiliki DX yang cukup baik, namun terbatas hanya di VSCode (tidak ada di VSCodium) dan yang paling penting: tidak ada versi untuk iPad.
Jika memang menggunakan VSCode sebuah keharusan, gue rekomendasikan menggunakan code-server yang lumayan ringan untuk dijalankan. Tampilannya adalah seperti ini:
Terlihat sangat familiar, bukan? Semua yang kamu butuhkan dari terminal, debug console, dsb bisa diakses disana. Instalasi code-server relatif sangat mudah, dan yang perlu diketahui adalah extension marketplace nya bukanlah yang dari official VSCode tawarkan (VS Code Marketplace) melainkan dari Open VSX Registry yang dipelihara oleh Eclipse Foundation.
Cara aksesnya relatif mudah: bisa langsung tembak dengan <ip>:<port> atau bisa berlindung dibelakang reverse proxy. Gue personally merekomendasikan untuk berlindung dibalik reverse proxy khususnya bila hanya port 80 dan 443 yang di expose ataupun kalau karena males setting VPN.
vim+tmux, on server
Ini adalah workflow utama gue!
Tidak ada yang spesial dari ini, tapi workflow ini yang paling nyaman gue gunakan terlepas perangkat yang gue gunakan.
Untuk vim (penyunting teks) gue menggunakan Neovim karena mengapa tidak dan untuk tmux (terminal multiplexer) ini menurut gue sebuah keharusan agar gue bisa datang dan pergi sesuka hati gue ke workspace gue di devbox tanpa perlu mengkhawatirkan kehilangan state yang ada (kecuali crash ataupun rebooted)
Jika kurang suka dengan tmux in any reason, mungkin bisa menggunakan GNU Screen yang technically sama-sama terminal multiplexer juga.
Peramban, on server
Pertama dan yang paling utama, keluaran dari console.log akan tampil di terminal gue (is anyone anti console.log?).
Jika console.log tidak cukup dan menggunakan curl adalah pekerjaan yang painful, gue bisa kasih alternatif: menggunakan virtual browser.
Pernah menggunakan rabb.it? Nah, technically seperti itu, cuman untuk melakukan development bukan untuk nonton bo…
bola!
Nah, biar lebih sederhana bisa menggunakan docker image nya jlesage/docker-firefox untuk menjalankan Firefox yang bisa diakses di peramban.
Wow, peramban didalam peramban!
Alamat IP yang ada di peramban tersebut milik docker0 yang sederhananya untuk bisa mengakses port yang ada di host dari container. Jika terlihat ugly atau tidak sesuai keinginan, DNS pastilah jawabannya :)
Mengapa menggunakan Firefox? Karena gue pengguna berat Firefox. Jika tidak ingin menggunakan FF, silahkan cari alternatif yang menggunakan Chrome ataupun yang lainnya. Virtual browser ini technically menggunakan protokol VNC, tapi daripada stream keseluruhan DE, klo virtual browser ya hanya peramban saja.
Silahkan pasang ekstensi yang kamu butuhkan disana, dan jangan lupa mengatur volume yang persistent ke si container.
Is something missing?
Jika kurang puas dengan ukuran layar iPad, mungkin bisa pertimbangkan membeli dongle (fanboy will understand) untuk port Lightning to HDMI dan gunakan monitor eksternal favorit kalian ataupun yang ada aja (misal monitor di kamar hotel).
Untuk keyboard gue menggunakan Smart Keyboard Folio karena iPad gue adalah yang Air. Gue ada Magic Keyboard juga yang gue pakai di desktop tapi bila menggunakan Smart Keyboard Folio ini, tidak perlu menggunakan bluetooth untuk penggunaannya.
Mouse! Ya, mouse! Gue bukan fans berat mouse tapi semua mouse yang mendukung koneksi via bluetooth gue rasa bisa berjalan juga di iPad.
Jika ada yang terlewat (tools, workflow, dsb), please let me know!
Penutup
Gue menjadikan iPad sebagai alternatif aja, bukan sebagai alat utama. Di banyak kasus untuk aktivitas development, gue lebih banyak dilakuin di desktop. Biasanya iPad kepake kalau lagi diluar dan ada hal yang benar-benar urgent di kantor ataupun karena ingin mengerjakan side-project yang tidak-akan-pernah-selesai-tapi-bikin-side-project-baru-lagi~
Overall gue belum terlalu puas dengan setup seperti ini (khususnya di penggunaan virtual browser) meskipun ada peramban alternatif di iOS/iPad OS yang khusus untuk development yakni Inspect Browser tapi poinnya peramban tersebut tetaplah WebKit :))
Untuk workload yang gak ribet-ribet amat (seperti ngetik tulisan) kalau lagi males nyalain komputer atau buka laptop (for some reason) yaa gue menggunakan iPad ini.
Sebagai penutup, tulisan adalah sedikit gambaran terkait melakukan frontend development dari iPad. Untuk murni backend development gue rasa lumayan puas terlebih karena gak perlu berurusan dengan devtool yang biasa ditawarkan oleh peramban.
Setiap orang memiliki workflow yang berbeda-beda, dan ini adalah yang gue gunakan. Bagaimana jika kamu membagikan workflow kamu juga?









Top comments (3)
Mantap pak @faultable gw pake kayak gini juga, di huawei matepad 10 yang gak di support google play hahaha, pakai termux dan code-server, but code-server nya kurang gitu nyaman di browser mobile fontnya jadi gede2, heheh kalau di ipad kayaknya enak...
Tapi klo di setting font size nya di code-server masih gede2 gitu juga pak?
Iya masih gede juga hahah