Pernah nggak sih kalian bosen sama Visual Studio Code atau VS Code? atau editor lain kesayangan kalian deh. Mau Sublime Text, Atom, Jetbrain Product, MS. Word 🙄 atau yang lain. Gue? iya gue udah bosen. Kenapa? ya karena cuma benda itu yang gue lihat dan pakai tiap kali ngoding. Ngoding bertahun-tahun dan cuma benda itu aja yang gue liat, come on? masak kalian nggak bosen sih.
Udah ngelakuin beberapa hal buat menyingkirkan kebosenan yang selalu muncul tiap harinya. Sampai pada suatu titik gue install VS Code, Sublime Text, Webstorm, PHPStorm, dan IntelliJ IDEA buat dipakai gantian buat nyari suasana baru tiap kali rasa bosen itu balik lagi. Berhasil? ya, tapi setiap editor pasti punya pros dan cons (Pro dan Kontra). Nah buat gue yang menyebut dirinya sendiri sebagai Javascript Developer, VS Code emang yang paling canggih sih. Extensions yang beragam, Autocomplete yang ajib, Intellisense yang behhh. Dan yang baru baru ini nih, Github Copilot udah jangan ditanya gimana rasanya, mending lu coba sendiri aja sana.
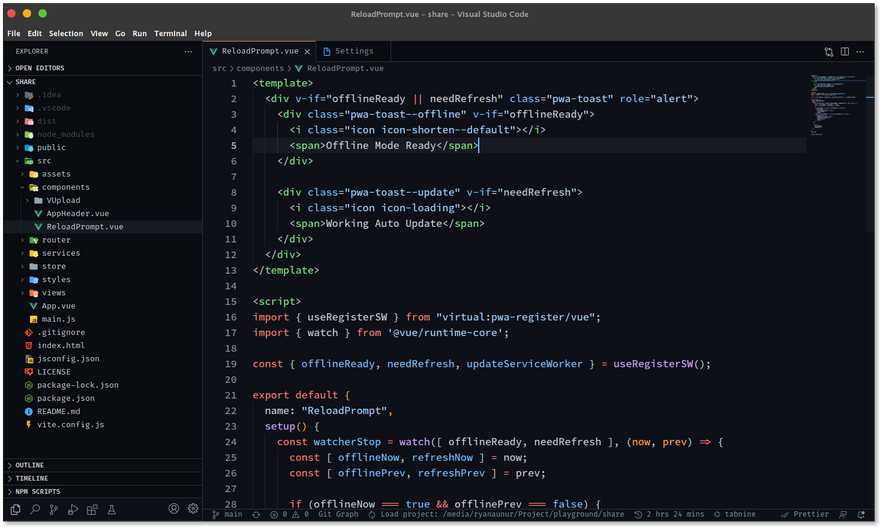
Oke, kita fokusin masalah ini ke si VS Code. Buat ngatasin rasa bosen gue sama tampilan VS Code yang gitu gitu aja, gue coba gonta-ganti dan cari kombinasi yang pas antara Font, Color Theme, dan Theme. Cara ini terbukti efektif sih karena udah setahunan gue nerapin hal ini dan works. But, gue selalu merasa bahwa VS Code ini kayaknya kurang lega tampilannya. Berasa sempit gitu. Nah saat gue lagi browsing di Facebook, nemu postingan show off tampilan Code Editor. Gue kaget dong, kok familar gitu tampilannya. Dan ternyata VS Code anjir. Tapi keren banget, berubah 180 derajat. Gue cari-cari gimana cara bikin tampilan kayak gitu dan akhirnya gue nemu artikel ini. Dan penulisnya siapa? gue sendiri. Lah plot twist 😵.
Anyway, sekarang kalian paham kan kenapa gue bikin tulisan ini, gue mau berbagi gimana caranya biar VS Code kalian tidak terlihat gitu gitu aja. Bukan cuma ganti Font, Color Theme, dan Theme doang. Markicobbb!!
Prerequisite
Sebelum kalian ngikutin step-by-step selanjutnya, kalian harus punya hal-hal yang dibutuhkan berikut:
- Visual Studio Code
- Font Hasklig - Download Disini https://github.com/i-tu/Hasklig/releases
- Font Fira Code - Download Disini https://github.com/tonsky/FiraCode/releases
- Koneksi Internet (Buat Download Extension dan Theme)
Setelah semua sudah siap, kalian bisa lanjut step selanjutnya.
Theme
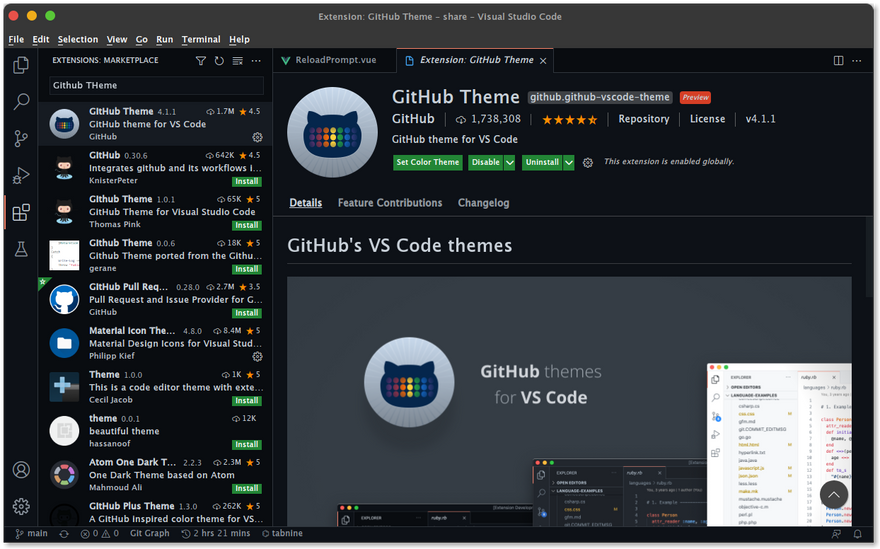
Pertama, kita install Theme yang mendukung buat design ini, disini gue pakai Github Theme. Buat install theme nya pilih menu View > Extensions atau pakai shortcut Ctrl+Shift+X. Kita cari Github Theme, pilih yang atas sendiri lalu install.
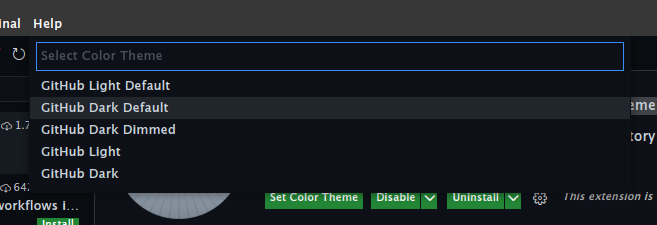
Setelah instalasinya selesai, kita bisa langsung pilih Color Theme. Kita pilih yang Github Dark Default karena backgroundnya hitam pekat, gila feel dark nya dapet banget.
Gue udah coba pakai color theme atau theme yang Dracula tapi hitamnya kurang nendang. Masih abu abu tua gitu. Tapi bisa kalian coba sendiri kombinasikan theme apa yang cocok menurut kalian pribadi. Buat yang pakai Light Mode semoga kalian mendapat pencerahan dari light theme kalian bahwa kodrat programmer itu pakai Dark Mode 😳✌️.
Font Family
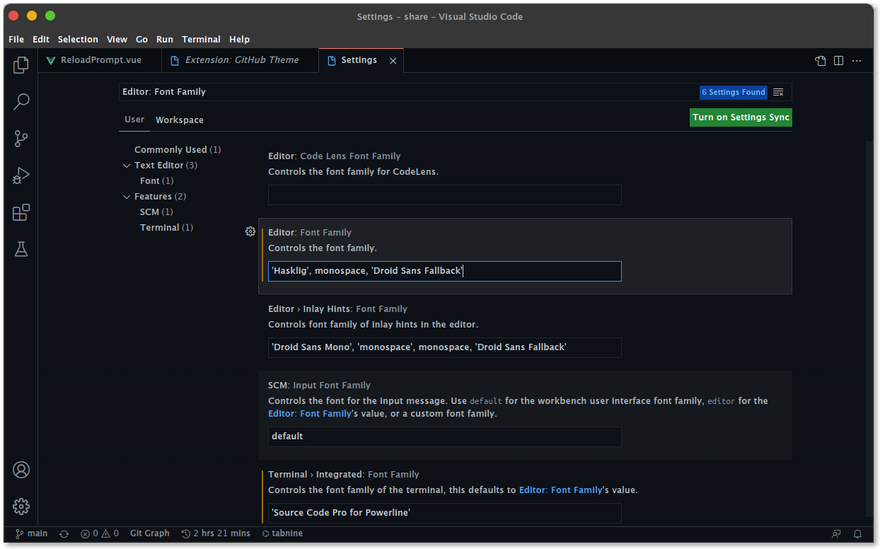
Kedua, setelah theme kita lanjut setting fontnya. Buka halaman settings di menu File > Prefereces > Settings atau pakai shortcut Ctrl+Comma. Cari Editor: Font Family, disini kita setting font family buat Editor Area-nya ya, karena kita nanti juga bakalan setting buat font yang lain. Disini gue pakai Hasklig Mono kalau kalian pengen yang lain, rekomendasi gue sih Dank Mono tapi berbayar ya guys. Kalau Hasklig mah gratis dan bentuk fontnya hampir sama kayak Fira Code, tapi menurut gue masih lebih bagus Hasklig sih.
Optional aja sih ini, tergantung selara kalian. Disini gue set nilai Editor: Line Height-nya jadi 1.5 biar space antar line jadi lebih lega dan nggak begitu mempet kayak dia sama temenmu. Lanjut.
Extension
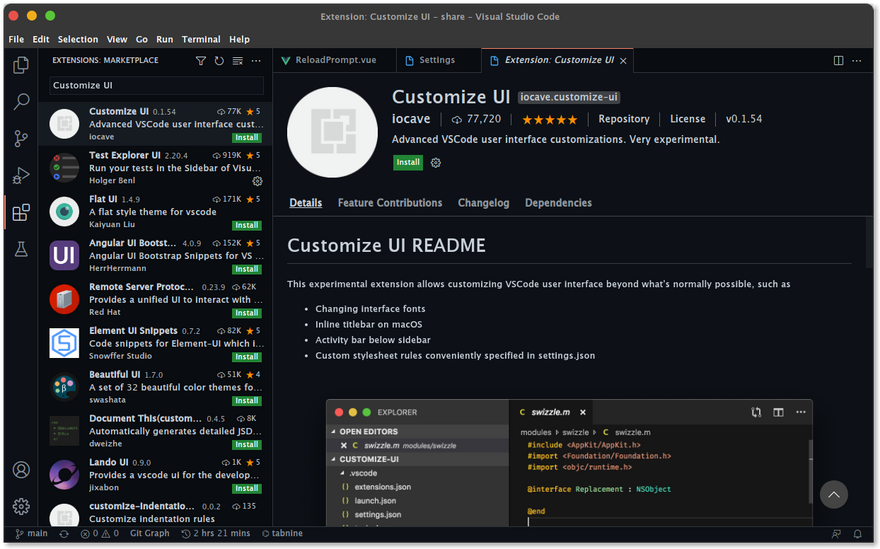
Ketiga, nah ini nih pemeran utamanya. Yang bikin VS Code jadi beda dan makin keren. Nama Extensionya Customize UI. Kalian bisa search di menu View > Extensions atau pakai shortcut Ctrl+Shift+X lalu cari Customize UI. Lalu install extension-nya.
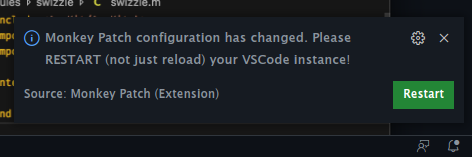
Setelah berhasil terinstall kita bakalan lihat alert disuruh buat enable Monkey Patch, agar extension bisa bekerja sesuai harapan. Tapi kalau kalian nggak sengaja nutup alertnya kalian masih bisa enable via Command Palette Ctrl+Shift+P lalu cari Enable Monkey Patch dan enter, nanti bakalan disuruh restart VS Code tinggal klik restart aja.
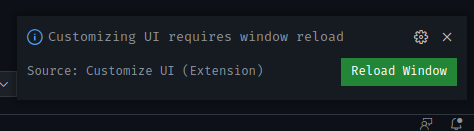
Nah belum selesai sampai situ, baru kita lanjut konfigurasi extensionnya. Eits, perlu kalian ketahui nih jadi tiap perubahan pengaturan di extension ini butuh restart VS Code, gue rekomendasiin kalian selesaiin dulu settingnya sampai selesai, baru restart diakhir. Nanti bakalan ada popup buat restart VS Codenya dipojok kanan bawah.
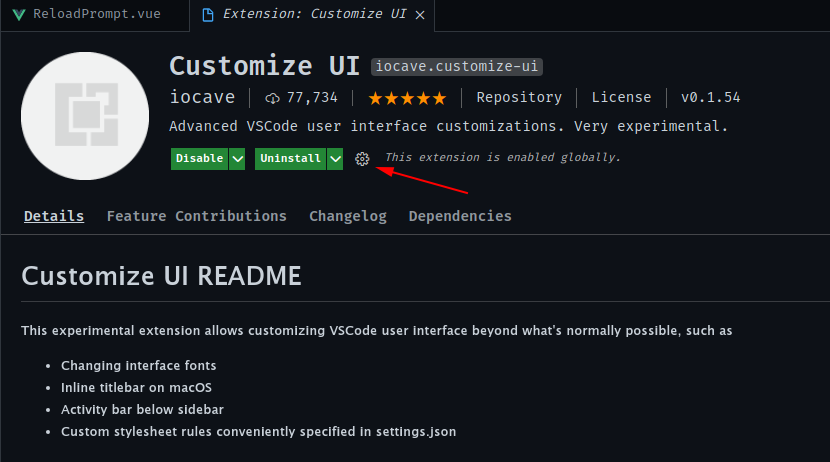
Untuk buka pengaturan extension Customize UI, kita klik gambar gear/pengaturan lalu pilih Extension Settings. Baru deh kita bisa custom lebih lanjut.
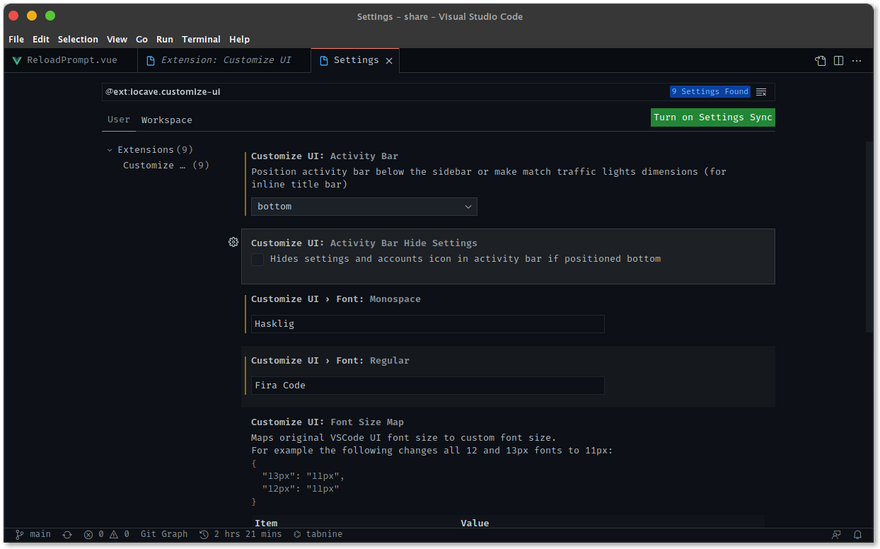
Setalah itu bakalan kebuka halaman buat setting extensionnya seperti dibawah ini.
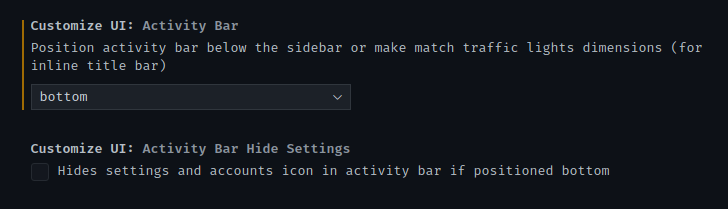
Nah untuk pengaturan Customize UI: Activity Bar ini buat milih posisi activity bar nya mau diletakkan disebalah mana, kalau gue sih pilih bottom. Biar dia kebawah biar space disamping jadi lebih lebar. Oh iya perlu kalian tau kalau kalian mindah activity bar nya kebawah kalian nggak bisa buka/tutup sidebarnya pakai icon itu lagi. Misalnya kita buka file Explorer, untuk buka/tutup Explorer biasanya kalian kan bisa klik iconnya lagi (toggle). Nah kalau ditaruh bawah kita nggak bisa pakai cara itu. Kita harus pakai shortcut Ctrl+B buat buka/tutup (toggle) sidebarnya.
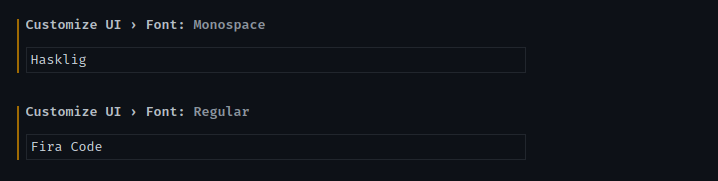
Ada 2 pengaturan untuk font disini, yaitu Monospace dan Regular. Ini untuk memilih font family yang nantinya dijadikan font utama di VS Code nya, eits bukan untuk Editor Area ya, tapi buat aplikasi VS Codenya. Disini gue milih font Hasklig Mono (lagi) untuk Customize UI > Font: Monospace dan Fira Code untuk yang Customize UI > Font: Regular.
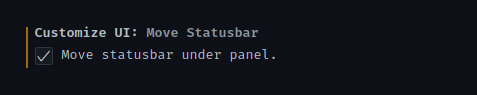
Untuk Statusbar nya kita pindah dibawah panel. Jadi pengaturan Customize UI > Move Statusbar ini dicentang aja. Biar statusbar nggak banyak makan tempat. Karena kita mao semuanya minimalis dan berbeda.
Nah sampai tahap ini kalian bisa klik Restart VS Code nya biar konfigurasinya ke-reload.
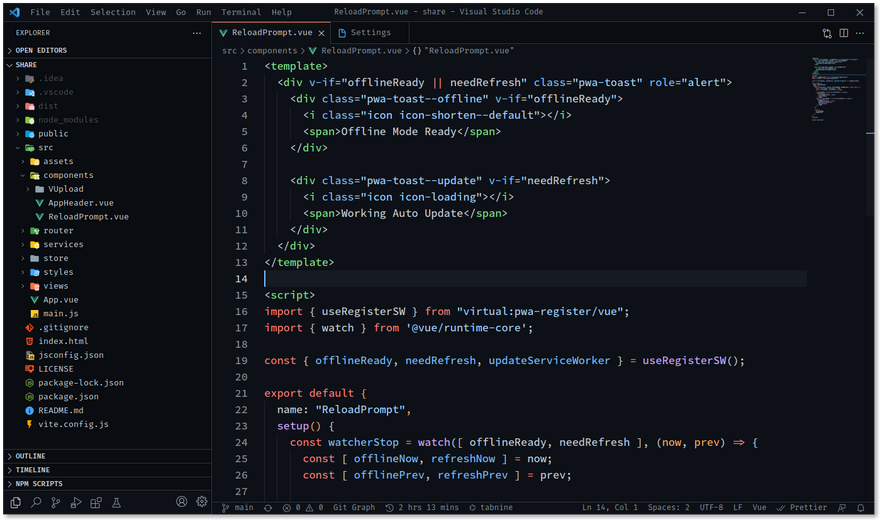
And voila seharusnya kamu sudah bisa lihat perubahan dari VS Code kamu. 😍
Tapi ada satu lagi konfigurasi yg bikin makin kece lagi.
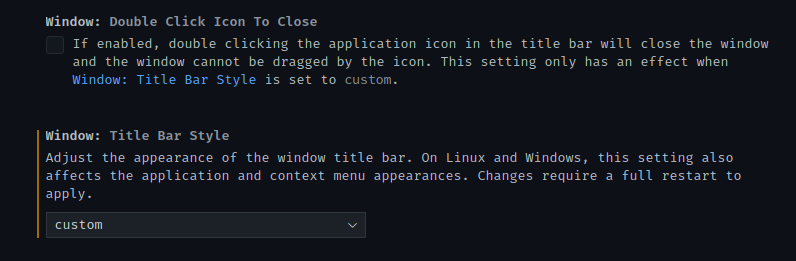
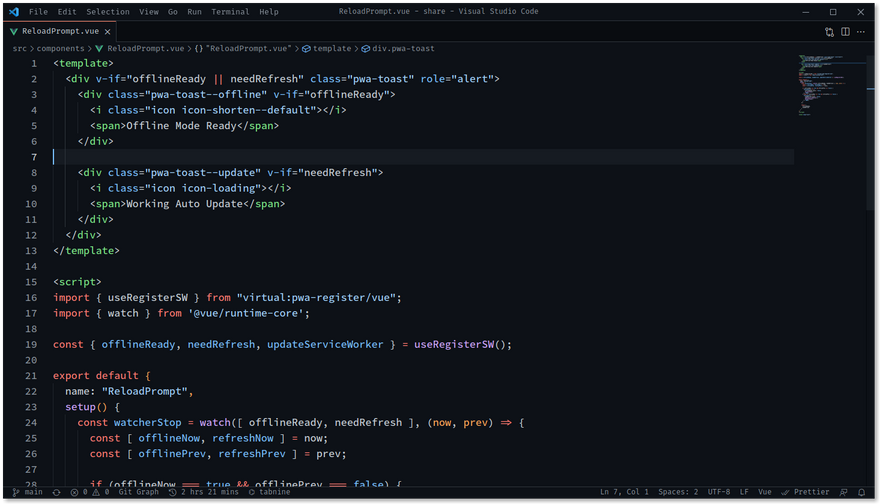
Kita buka lagi halaman Settings lewat menu File > Prefereces > Settings atau pakai shortcut Ctrl+Comma, lalu cari Window: Title Bar. Nah biar tampilan judul VS Code gabung jadi satu sama Menu atau Toolbar maka kita ubah yang awalnya Native jadi Custom. Setelah itu bakalan ada popup buat restart VS Code-nya. Kita restart langsung. Boom!!! 🤯
Hasil akhirnya bakalan seperti ini, mirip nggak sama tampilan kalian? kalau nggak mirip atau bahkan jauh lebih bagus bisa dong tulis di kolom komentar dibawah ya.
Sekian. Semoga bermanfaat dan bikin makin produktif. Tetap jaga kesehatan, and see you leter. 🥳



















Top comments (4)
Wah baru tau VSCode bisa di customize bukan cuma di icon dan font editor. besok gw download vscode dan tampilannya tak pamerin disiniiii
Ditunggu show off nya 😁
hehe
Mantoel sekali